Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ref
- npm
- CSS3
- html
- css
- 보일러플레이트
- animation
- JavaScript
- java
- SSR
- next.js
- 이클립스
- React
- JOYUI
- ref전달하기
- tomcat
- Sass
- gulp
- Study
- Eclipse
- Adobe
- 자바스크립트
- MUISystem
- 정적웹사이트
- VW
- TaskRunner
- MUIbase
- error
- frontend
- 1분코딩
Archives
- Today
- Total
프론트 개발 블로그
input 속성 pattern, inputmode 본문
<form>
<input pattern="[0-9]*" inputmode="numeric" title="0-9까지 숫자">
<input type="submit">
</form>Input pattern 속성
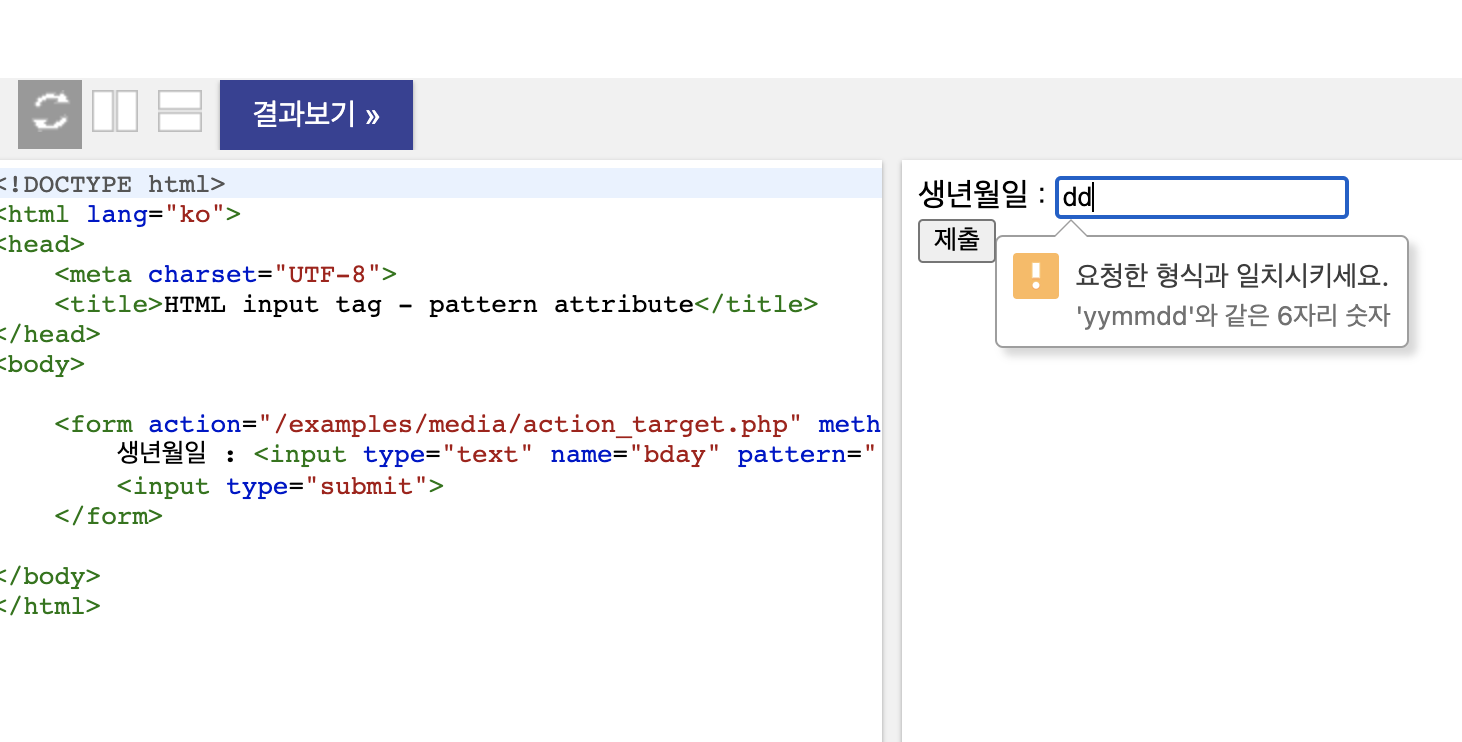
<input pattern="regexp">pattern 속성은 양식 제출 시에 요소의 값을 검사하는 정규 표현식을 지정합니다.
title 속성과 같이 사용할 경우 사용자에게 도움이 되는 title 설명을 제공할 수 있습니다.
Note. input type : text, date, search, url, tel, email, password 등 에서 작동

Input inputmode 속성
inputmode 속성은 사용자가 요소나 요소의 컨텐츠를 편집할 때 입력할 수 있는 데이터 유형의 힌트를 제공하는 열거형 특성입니다.
none | text | decimal | numeric | tel | search | email | url
<input inputmode="numeric">inputmode 를 numeric 으로 설정할 경우 숫자형 키보드를 제공한다.
반응형
'HTML' 카테고리의 다른 글
| 강조 태그 <strong>,<b>,<i>,<em> (0) | 2022.01.27 |
|---|
