Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Eclipse
- CSS3
- ref전달하기
- java
- React
- 자바스크립트
- gulp
- ref
- VW
- TaskRunner
- animation
- html
- 이클립스
- next.js
- Study
- tomcat
- Sass
- 정적웹사이트
- npm
- frontend
- 이클립스 소스 비교 안보일 때
- Eclipse Bug
- error
- JavaScript
- 보일러플레이트
- 1분코딩
- Eclipse Compare View
- css
- Adobe
- SSR
Archives
- Today
- Total
프론트 개발 블로그
[React] JSX 기본규칙 본문
JSX란? 자바스크립트 확장 문법으로 React 컴포넌트의 생김새를 정의합니다.
- JSX란?
- JSX 기본규칙
- 1. JSX에 표현식 포함하기
- 2. 두 개 이상 태그는 하나의 태그로 감싸기
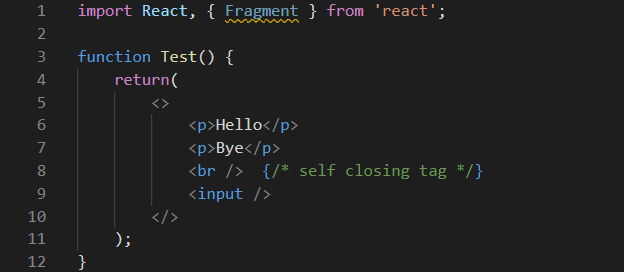
- self closing tag
- Fragment 사용방법
- 3. Style 설정 방법
- 4. Class 설정 방법
- 5. JSX 주석처리
- 6. return(<div></div>);은 가독성을 위해서 사용한다.
- 7. 컴포넌트는 네이밍은 항상 대문자로
JSX란?
자바스크립트 확장 문법으로 React 컴포넌트의 생김새를 정의한다.

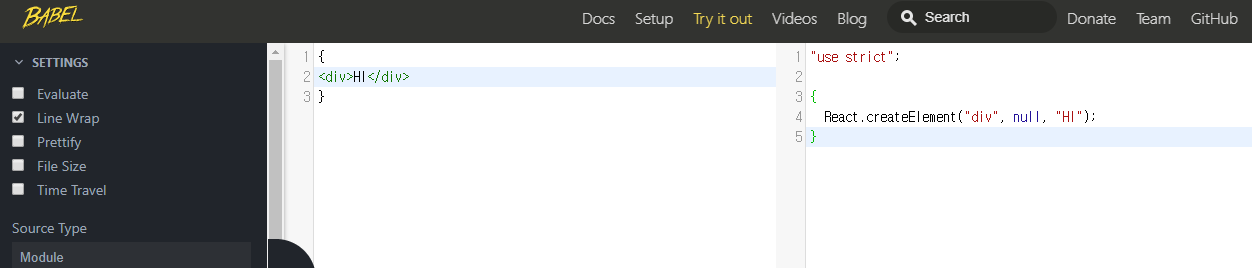
Bebel은 JSX문법을 React.createElement()로 호출한다.
JSX문법이 자바스크립트로 변환되는 것을 확인할 수 있다.
JSX 기본규칙
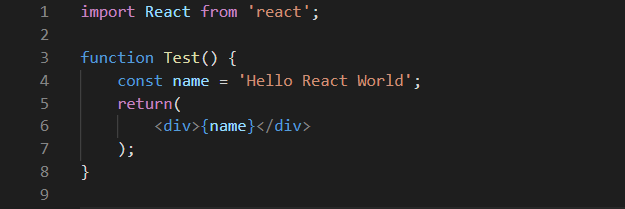
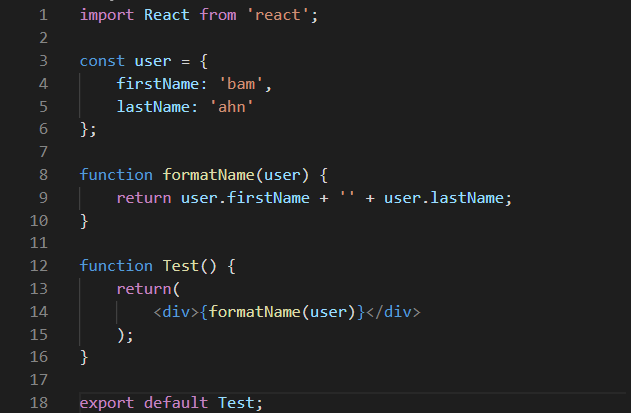
1. JSX에 표현식 포함하기


JSX를 if, for loop 안에 사용하고 반환할 수도 있다.
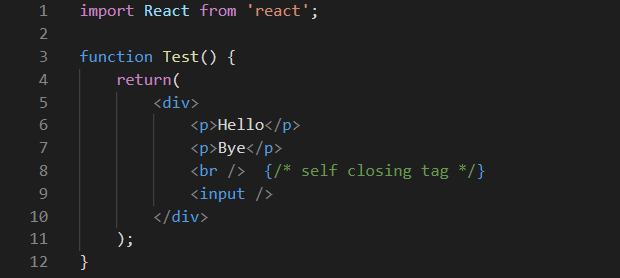
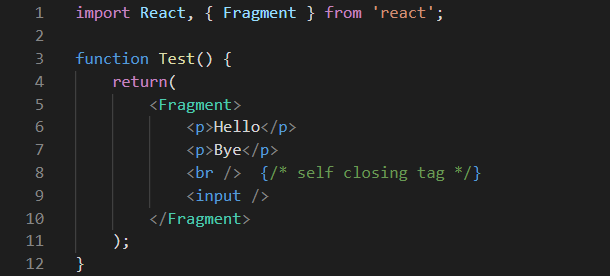
2. 두개 이상의 태그는 하나의 태그로 감싸기

두개 이상의 태그를 사용할 경우 하나의 태그로 감싸 져있지 않으면 오류가 발생되는데,
이럴 때 Fragment를 사용하여 불필요한 div 코드를 방지할 수 있다.


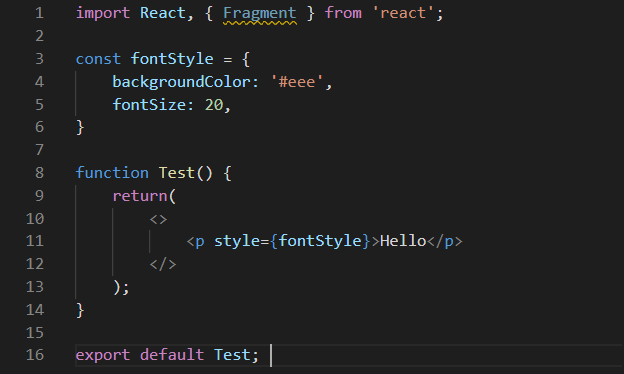
3. style 설정 방법
객체를 생성한 후, 네이밍은 모두 CamelCase로 작성한다.

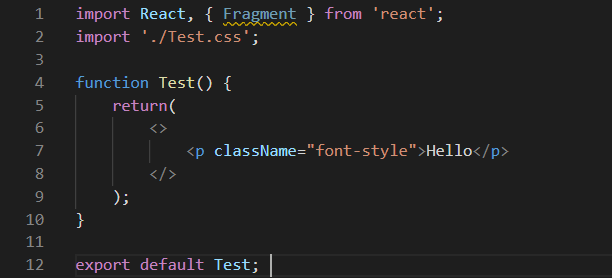
4. class 설정 방법
import로 css를 불러온뒤, class 대신 className 속성으로 작성한다.

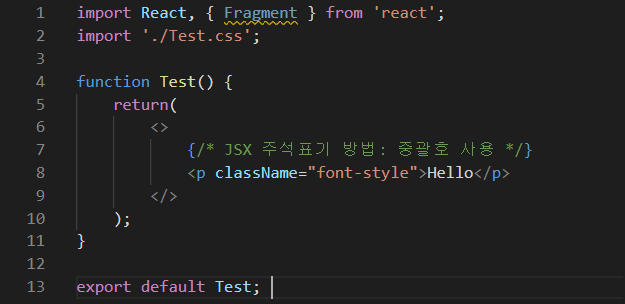
5. JSX 주석처리
중괄호안에 기존 JS주석처리를 넣으면 된다.

6. return(<div></div>); 은 가독성을 위해서 사용한다. 없어도 상관없다.
7. 컴포넌트 네이밍은 항상 대문자로 시작한다.
React는 소문자로 시작하는 컴포넌트를 DOM태그로 처리한다.
예를 들어 <div />는 HTML div태그를 나타내지만,
<Welcome />은 컴포넌트를 나타내며 범위 안에 Welcome이 있어야 한다.
반응형
'React' 카테고리의 다른 글
| [Error] create-react-app / jest 설치 후 발생하는 에러 (0) | 2020.10.14 |
|---|---|
| [React] render가 두번씩 발생하는 문제 (0) | 2020.10.12 |
| [Error] Warning: Each child in a list should have a unique "key" prop. (0) | 2020.10.12 |
| [React] Props (0) | 2020.03.07 |
| [React] React 시작하기 (0) | 2020.03.06 |


