Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Adobe
- ref
- css
- VW
- React
- next.js
- JavaScript
- Sass
- animation
- Eclipse Compare View
- html
- npm
- 자바스크립트
- error
- 1분코딩
- 보일러플레이트
- Eclipse Bug
- Eclipse
- gulp
- Study
- ref전달하기
- java
- tomcat
- TaskRunner
- 이클립스
- frontend
- 이클립스 소스 비교 안보일 때
- SSR
- 정적웹사이트
- CSS3
Archives
- Today
- Total
프론트 개발 블로그
Publishing Boilerplate : Pug 본문

퍼블리싱 환경에서 Pug+SASS+Gulp 를 사용해 보일러플레이트 만들기
Pug(구 Jade)
Pug 는 Node.js 및 브라우저용 JavaScript 템플릿 엔진이다.
* 초기에 Jade 로 불려졌으나, 상표권 문제로 Pug 로 변경
Package
$ npm install pug
Syntax

Option
pug-lintrc.json 를 통해서 option 설정 가능
더보기
{
"validateLineBreaks": "CRLF", //모든 줄 바꿈 문자는 일치해야 합니다.
"disallowAttributeConcatenation": null, // Pug에는 속성 연결이 포함되어서는 안 됩니다.
"disallowAttributeInterpolation": true, //Pug에는 속성 보간 연산자가 포함되어서는 안 됩니다.
"disallowBlockExpansion": null, // Pug에는 블록 확장 연산자가 포함되어서는 안 됩니다.
"disallowClassAttributeWithStaticValue": true, // 정적 값이 있는 클래스 속성보다 클래스 리터럴을 선호합니다.
"disallowClassLiterals": null, // Pug에는 클래스 리터럴이 포함되어서는 안 됩니다.
"disallowClassLiteralsBeforeAttributes": null, // 모든 속성 블록은 클래스 리터럴보다 먼저 작성되어야 합니다.
"disallowClassLiteralsBeforeIdLiterals": true, // 모든 ID 리터럴은 클래스 리터럴보다 먼저 작성되어야 합니다.
"disallowDuplicateAttributes": true, // 속성 블록에는 중복 항목이 없어야 합니다. 그리고 ID 리터럴이 있는 경우 ID 속성을 사용해서는 안 됩니다. 클래스 속성을 무시합니다.
"disallowHtmlText": null, // Pug에는 HTML 텍스트가 포함되어서는 안 됩니다.
"disallowIdAttributeWithStaticValue": null, // 정적 값이 있는 id 속성보다 ID 리터럴을 선호합니다.
"disallowIdLiterals": null, // Pug에는 ID 리터럴이 포함되어서는 안 됩니다.
"disallowIdLiteralsBeforeAttributes": null, // 모든 속성 블록은 ID 리터럴보다 먼저 작성되어야 합니다.
"disallowMultipleLineBreaks": true, // Pug는 한 행에 여러 개의 빈 줄을 포함할 수 없습니다.
"disallowSpaceAfterCodeOperator": null, // 코드 연산자(-/=/!=) 뒤에 공백이 오면 안 됩니다.
"disallowSpacesInsideAttributeBrackets": null, // 속성 대괄호를 연 후와 닫기 전에 공백을 허용하지 않습니다.
"disallowSpecificAttributes": [{ "a": "name" }], // Pug는 지정된 속성을 포함하지 않아야 합니다.
"disallowSpecificTags": null, // Pug에는 지정된 태그가 포함되어서는 안 됩니다.
"disallowStringConcatenation": true, // Pug에는 문자열 연결이 포함되어서는 안 됩니다.
"disallowStringInterpolation": null, // Pug에는 문자열 보간 연산자가 포함되어서는 안 됩니다.
"disallowTagInterpolation": null, // Pug에는 태그 보간 연산자가 포함되어서는 안 됩니다.
"maximumNumberOfLines": null, // Pug 파일은 지정된 줄 수 이하이어야 합니다.
"requireClassLiteralsBeforeAttributes": null, // 모든 클래스 리터럴은 속성 블록보다 먼저 작성되어야 합니다.
"requireClassLiteralsBeforeIdLiterals": true, // 모든 클래스 리터럴은 ID 리터럴보다 먼저 작성되어야 합니다.
"requireIdLiteralsBeforeAttributes": true, // 모든 ID 리터럴은 속성 블록보다 먼저 작성되어야 합니다.
"requireLineFeedAtFileEnd": true, // 모든 파일은 줄 바꿈으로 끝나야 합니다.
"requireLowerCaseAttributes": true, // 모든 속성은 소문자로 작성해야 합니다. doctype이 xml인 파일은 무시됩니다.
"requireLowerCaseTags": true, // 모든 태그는 소문자로 작성해야 합니다. doctype이 xml인 파일은 무시됩니다.
"requireSpaceAfterCodeOperator": true, // 모든 코드 연산자(-/=/!=)는 바로 뒤에 공백 하나가 와야 합니다.
"requireSpacesInsideAttributeBrackets": null, // 속성 대괄호를 열고 닫기 전에 공백이 필요합니다.
"requireSpecificAttributes": [
// 태그는 지정된 모든 속성을 포함해야 합니다.
{ "img": "alt" },
{ "input": "type" },
{ "input[type=submit]": "value" }
],
"requireStrictEqualityOperators": true, // == 및 != 대신 === 및 !==를 사용해야 합니다.
"validateAttributeQuoteMarks": "'", // 모든 속성 값은 작은따옴표로 묶어야 합니다.
"validateAttributeSeparator": null, //{ "separator": ", ", "multiLineSeparator": "\n " }, //모든 속성 바로 뒤에 쉼표와 공백이 와야 합니다.//모든 속성은 같은 줄에 있어야 합니다.
"validateDivTags": true, // Pug에 불필요한 div 태그가 포함되어 있지 않은지 확인합니다.
"validateExtensions": true, // Pug 템플릿은 포함 및 상속(.pug)과 함께 적절한 파일 확장자를 사용해야 합니다.
"validateIndentation": 2, // 들여쓰기는 일관되게 두 공백이어야 합니다.
"validateSelfClosingTags": true // Pug에 불필요한 자동 닫기 태그가 포함되어 있지 않은지 확인합니다. doctype이 xml인 파일은 무시됩니다.
}
Pug를 왜 사용하는가? — 특징
haml 의 영향을 많이 받은 문법으로, HTML 기능을 확장할 수 있다.
HTML의 정적인 단점을 개선
- 문법이 Ruby 와 비슷해 코드 양이 줄어듬 → 닫는 태그 ❌, 들여쓰기 방식으로 단순하고 생산성 ⬆
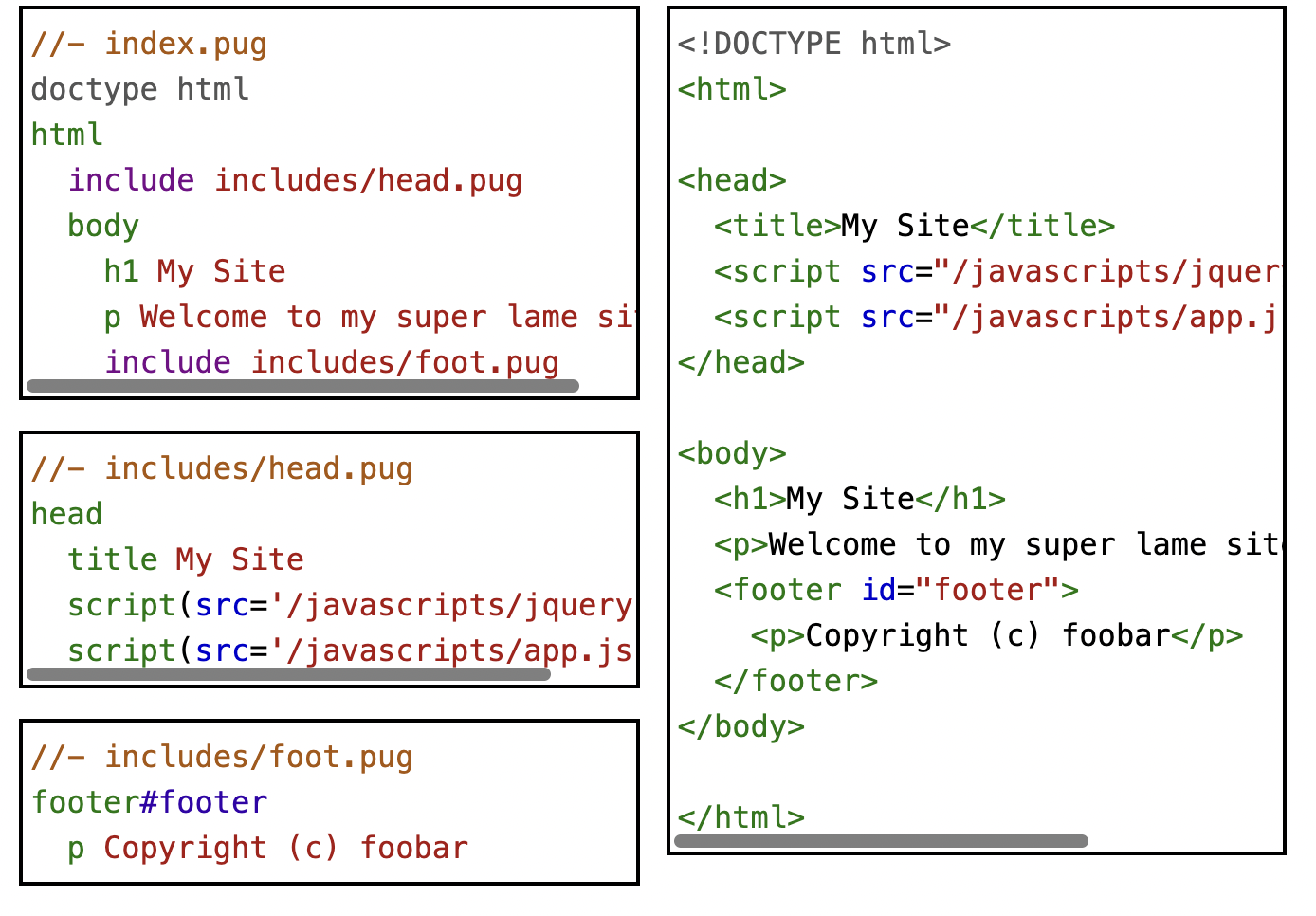
- 파일 Include
- 반복문, 조건문, 변수 등 사용 가능 → 로그인 등 동적인 페이지를 작성할 때 용이함.
- PHP, JSP와 유사
Pug 단점
- 닫는 태그가 없이 들여쓰기로 태그를 구분 시킴으로 코드의 Depth 가 깊어질 경우 코드 가독성이 떨어진다.
- Include, 반복문, 조건문, 변수 등 HTML의 확장 기능은 React 와 같은 웹 프레임워크로 대체 가능하다.
Lanauge Reference
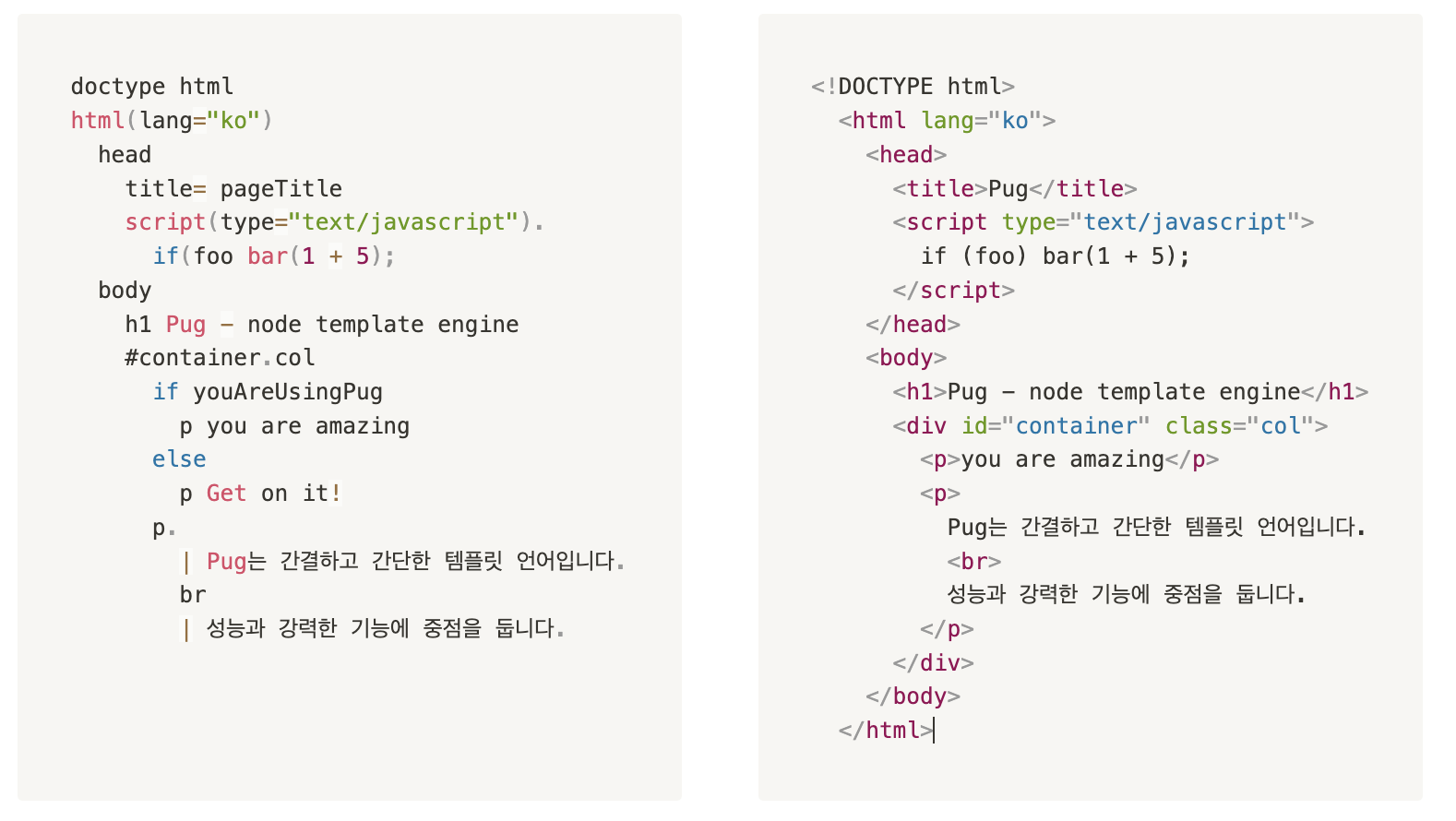
기본 : Pug → HTML 표현
// Pug
doctype html
html(lang='ko')
head
meta(charset='UTF-8')
meta(name='viewport',content='width=device-width,initial-scale=1.0')
meta(http-equiv='X-UA-Compatible',content='ie=edge')
+css("styles.css")
title 타이틀
body
h1 Content
// HTML 컴파일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="../../resources/css/styles.css" rel="stylesheet" />
<title>타이틀</title>
</head>
<body>
<h1>Content</h1>
</body>
</html>
Layout : Pug → HTML
Pug는 템플릿 상속을 지원함.
레이아웃 템플릿을 만들고, 각 페이지마다 레이아웃 템플릿을 상속 받을 수 있다.
템플릿 상속은 block 및 extends 키워드를 통해 작동한다.
// layouy.pug
html(lang='ko')
head
meta(charset='UTF-8')
meta(name='viewport',content='width=device-width,initial-scale=1.0')
meta(http-equiv='X-UA-Compatible',content='ie=edge')
link(src='style.css')
title 제목
body
block header
block content
block footer
block script
script(src="./ui.js")
/////////////////////////////////////////////////
// layouy.pug
html(lang='ko')
head
meta(charset='UTF-8')
meta(name='viewport',content='width=device-width,initial-scale=1.0')
meta(http-equiv='X-UA-Compatible',content='ie=edge')
link(src='style.css')
title 제목
body
block header
block content
block footer
block script
script(src="./ui.js")
/////////////////////////////////////////////////
컴파일된 HTML
// page-a.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link src="style.css">
<title>제목</title>
</head>
<body>
<h1 class="header-sub">로그인</h1>
<div class="ly-content__body">
<h2>컨텐츠</h2>
</div>
<div class="ly-content__foot">하단 </div>
<script src="./ui.js"></script>
</body>
</html>Include 기능 : Pug → HTML

조건문 : Pug → HTML
- 변수 및 조건문 처리 가능
// Pug
- var user = {description: 'foo bar baz'}
#user
if user.description
h2.green Description
p.description= user.description
else
h2.red Description
p.description User has no description
// 예시 2
- var showLogin = false;
- if (showLogin === true)
.welcome Welcome back to our website!
- else
.login
a(href="/login") Login
// 컴파일 된 HTML
<div id="user">
<h2 class="green">Description</h2>
<p class="description">foo bar baz</p>
</div>
// 예시 2
<div class="login">
<a href="/login">Login</a>
</div>Case문 : Pug → HTML
- Pug의 Case 문은 Javascript 의 Switch 문은 줄인 것
// Pug
- var friends = 10
case friends
when 0
p you have no friends
when 1
p you have a friend
default
p you have #{friends} friends
////////////////////////////////////////
// 컴파일 된 HTML
<p>you have 10 friends</p>반복문 : Pug → HTML
- Pug 에서는 each 와 while 반복문을 지원


Mixins 기능
- Mixins 기능으로 재사용 가능한 Pug block 을 만들 수 있다.
// mixin.pug
mixin pet(name)
li.pet= name
mixin list(id, ...items)
ul(id=id)
each item in items
li= item
// page-b.pug
ul
+pet('cat')
+pet('dog')
+pet('pig')
+list('my-list', 1,2,3,4)
+list('num-list', 1,2,3,4,5,6,7,8,9,10)
// 컴파일 된 HTML
<ul>
<li class="pet">cat</li>
<li class="pet">dog</li>
<li class="pet">pig</li>
</ul>
<ul id="my-list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul id="num-list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>반응형
'Works' 카테고리의 다른 글
| [Eclipse][Error] IOConsole Updater 오류 (0) | 2022.06.23 |
|---|---|
| [Eclipse][Error]no spring webapplicationinitializer types detected on classpath (0) | 2022.06.20 |
| Notion에서 마인드맵 사용하기 : 윔지컬(whimsical) (0) | 2022.05.06 |
| 웹 크롤링, 웹 스크래핑 차이 (0) | 2022.03.15 |
| [IOS/Iphone] iOS 에서 키패드 노출 시 하단에 고정시킨 버튼 움직이는 현상 (0) | 2022.03.04 |
