| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- gulp
- npm
- JavaScript
- CSS3
- 1분코딩
- Sass
- Adobe
- tomcat
- 정적웹사이트
- error
- MUIbase
- html
- JOYUI
- java
- React
- TaskRunner
- ref전달하기
- MUISystem
- frontend
- 보일러플레이트
- ref
- 이클립스
- next.js
- Study
- VW
- Eclipse
- SSR
- animation
- 자바스크립트
- css
- Today
- Total
프론트 개발 블로그
[Task Runner] Gulp 셋팅 본문
기본 Gulp 셋팅
#1. Check For Node, npm, and npx
node, npm, npx 버전을 확인합니다.
설치가 되어 있지 않다면, 위의 해당 플랫폼과 패키지 관리자를 설치해줍니다.
$ node --version
$ npm --version
$ npx --version#2. gulp-cli 유틸리티 설치
gulp-cli은 Gulp를 콘솔에서 편리하게 실행할 수 있게 해주는 유틸리티 도구입니다.
$ npm install --global gulp-cli#3. 프로젝트 디렉토리 생성 후 해당 디렉토리로 이동
$ npx mkdirp my-project
$ cd my-project#4. 프로젝트 디렉토리에 package.json 생성
$ npm init#5. gulp package 설치
$ npm install --save-dev gulp#6. gulp 설치 후 버전 확인
$ gulp --version
gulpfile 셋팅
#1. gulpfile.js 파일 또는 gulpfile.babel.js 생성 후 테스트 코드 작성
my-project 루트에 gulpfile.js 파일 생성합니다.
최신 ES6 문법을 사용하려면 gulpfile.babel.js 파일 명으로 파일로 생성하여야 합니다.
// gulpfile.babel.js
const { series, parallel, src, dest, watch } = require('gulp');
function build(cb) {
cb();
}
exports.default = series(build);#2. gulp 명령어
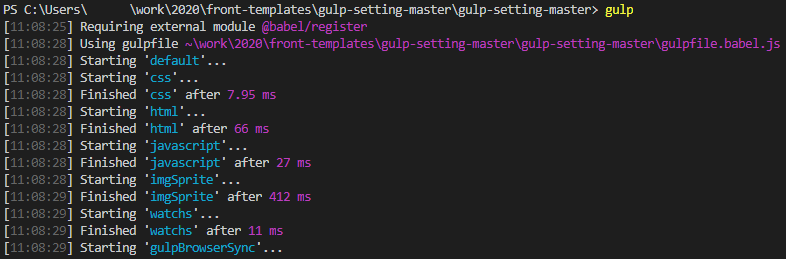
$ gulp## gulp 명령어 결과 화면
위의 예시 코드와 달리, 아래 화면 이미지는 미리 셋팅한 코드의 결과 화면 입니다.
위의 코드로 gulp 명령어를 실행하면, Starting, Finished에 'default' 만 나오게 됩니다.
아래처럼 나오면 gulp의 셋팅을 일단락 되었습니다.

gulpfile 셋팅 Plugin 목록
플러그인은 로컬 devDependency 에 설치하는 것이 좋다.
1. gulp-file-include : 파일을 include 할 수 있는 플러그인 (필터, IF/FOR문 등도 가능)
HTML 파일을 Header, Content, Footer 영역으로 쪼개어 사용할 수 있습니다.
2. gulp-sass : scss 파일을 css로 컴파일 해주는 플러그인
3. gulp-autoprefixer : vendor-prefixed CSS 속성을 자동으로 추가해줌.
4. gulp-minify-css: CSS의 코드를 압축 시켜줌.
5. gulp-concat : 하나의 파일로 합쳐줌 (여러 개로 나눈 scss 파일을 합칠 때 사용함)
6. gulp-rename : 파일명을 변경 시켜주는 것인데, gulp-concat 에서도 파일명을 지정할 수 있어서 처음에만 사용해보았다.
7. gulp-rename : 파일명을 변경 시켜주는 것인데, gulp-concat 에서도 파일명을 지정할 수 있어서 처음에만 사용해보았다.
8. gulp-babel : ES6 문법을 ES5로 트랜스 컴파일 시켜줌.
9. gulp-jshint : Javascript 소스 코드의 코딩 규칙을 준수 하는 지 확인할 수 있는 플러그인.
코드의 문법오류, 잠재적인 문제를 검출하고, 코딩 가이드를 준수할 수 있도록 도와준다.
10. gulp-minify : Javascript 코드를 압축 시켜줌
11. gulp.spritesmith: 자동으로 sprite 이미지와 좌표값 및 관련 이미지 정보 값을 추출해줌.
옵션 값을 SCSS로 변경하면 디테일한 값들을 가져올 수 있다.
12. merge-stream: 이미지 sprite화 시킬 때 img 경로와 css 경로를 따로 설정하기 위해 사용.
gulp 에서는 파일끼리 결합 시킬 때 사용함.
13. browser-sync: 로컬에서 작업한 파일을 웹서버로 띄워 실시간 수정을 확인할 수 있음.
수정한 파일을 자동 감지해서 브라우저 Refresh를 수행시켜줌.
gulp 의 플러그인 기능 중 하나가 아닌 gulp와 같은 node.js 기반 어플리케이션임.
14. gulp-cached: 처리한 파일을 저장해두었다가, 다음에 시도하면 변경된 파일만 체크하여 스트림으로 통과 시키게 해줌 => 시간과 자원을 절약함
뭐가 문제였는 지 모르겠는데, 해당 플러그인을 사용하면 Gulp가 제대로 돌아가지 않아서 추후에 빼버림.
14. gulp-plumber: gulp 스트림에 문제가 있을 경우 파이프를 해제하고 상세 에러 처리를 가능하게 만들어주는 플러그인.
15. gulp-notify: gulp 오류 처리 할 때 메세지로 보여줄 수 있음. gulp-plumber 플러그인과 같이 사용.
15. watch: 변경된 파일을 감지한다. *https://gulpjs.com/docs/en/api/watch
# 삽질의 결과
1. 구글링을 믿지말고 API 문서를 믿자.
2. gulp 검색하면 gulp.task() 형식으로 많이 사용하는데, gulp api 문서를 보면 function 으로 사용하는 것을 볼 수 있다.
3. 작업을 순서대로 사용하려면 series, 작업을 동시에 사용하려면 parallel
4. Gulp 구글링 해보면 default, build 가 있는데
4-1. default는 매번 빠르게 사용하는 작업
4-2. build 는 가끔 사용하는 작업(초기 빌드, 프로덕션 빌드등을 위한 최종 빌드) 등에서 사용할 수 있다.
5. gulp-livereload === browserSync 랑 같은거임
browserSync는 멀티 디바이스 테스트를 할 수 있음.
6. Gulp는 비동기라서 Task가 끝났음을 반드시 Gulp에게 알려줘야 한다.
7. gulp-watch는 따로 설치해줄 필요없이 gulp api 문서에 메서드로 있어서 설치없이 사용했다.
# 사용후기
보일러플레이트를 만들어보고자 테스크러너인 Gulp를 사용해봄.
테스크러너가 처음이었고, 최근에는 잘 사용하지 않는 툴킷이라 최근 정보들이 많이 부족해서 사용하는 데에 어려움이 있었다.
꽤 오랜 시간 삽질을 함.
일단은 회사 프로젝트에 SCSS, JSHint, 소스 경량화 목적으로 사용하기 위함이었고
아직까지 사용하면서 큰 나쁜점을 못찾아서 이대로 당분간 프로젝트에 계속 사용할 것 같음.
# 문제발생
문제발생1. include 사용 시 상대경로로 파일을 못 불러 들이는 현상
gulp-file-include 로 화면을 쪼개서 사용하고 있다.
공통으로 사용되고 있는 파일들은 html/layout/include 폴더에 위치되어 있고,
각각의 html 파일들은 html/폴더명/ 에 위치되어 공통으로 사용되고 있는 파일들을 include로 불러와서 사용하고 있다.

그런데 문제되는 상황이 html/폴더명 의 경로가 아닌 html/폴더명/폴더명 에 위치한 파일일 경우
경로가 맞지 않아서 파일을 불러오지 못하는 상황이 발생되었다.

문제발생1. 해결
gulp-file-include 의 컨텍스트 변수인 webRoot 로 문제되는 경로를 수정해줌.

gulp 참고
https://programmingsummaries.tistory.com/377
npx 참고
https://geonlee.tistory.com/32
'Works' 카테고리의 다른 글
| [Error] String does not match the pattern of "^(?:@[a-z0-9-*~][a-z0-9-*._~]*/)?[a-z0-9-~][a-z0-9-._~]*$". (0) | 2021.05.03 |
|---|---|
| [Task Runner] Gulp (ReferenceError: primordials is not defined in node) (0) | 2021.05.01 |
| [용어 정리] 서드파티(Third Party) 라이브러리 (0) | 2021.04.22 |
| Adobe Photoshop CC 바탕 색 변경하기 (0) | 2021.01.19 |
| [진행중] 사이트 클론 코딩 STUDY (0) | 2021.01.11 |
