Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Study
- Eclipse Compare View
- 정적웹사이트
- Sass
- error
- SSR
- 보일러플레이트
- frontend
- 1분코딩
- ref
- gulp
- 자바스크립트
- html
- JavaScript
- tomcat
- next.js
- VW
- Eclipse
- ref전달하기
- css
- 이클립스
- npm
- java
- React
- Eclipse Bug
- TaskRunner
- Adobe
- CSS3
- 이클립스 소스 비교 안보일 때
- animation
Archives
- Today
- Total
프론트 개발 블로그
IE에서 가상요소 사용 시 속성이 삭제 되는 현상 본문
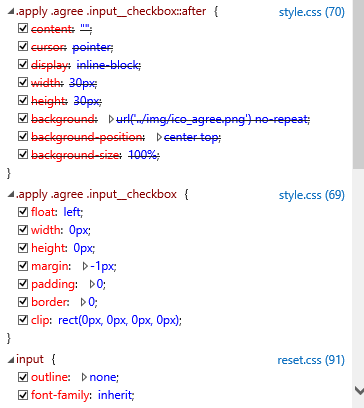
input 가상 클래스 ::after 로 디자인 된 체크박스 작업 시 IE에서 가상요소인 ::after 속성을 삭제하는 현상

|
1
2
3
4
5
6
|
.apply .agree .input__checkbox {float:left; width:0px; height:0px; margin:-1px; padding:0; border:0; clip:rect(0, 0, 0, 0);}
.apply .agree .input__checkbox::after {display:block; content:''; cursor:pointer; display:inline-block; width:30px; height:30px;
background:url('../../static/img/ico_agree.png') no-repeat; background-position:center top; background-size:100%;}
.apply .agree .input__checkbox + label {float:left; margin-left:10.2%; color:#fff; line-height:30px; letter-spacing:-1px; font-size:20px;}
.apply .agree .input__checkbox + label i {color:#ff2b00;}
.apply .agree .input__checkbox:checked:after {background-position:center bottom;}
|
|
기존의 input은 숨기고, input에 가상 클래스에 체크박스 이미지를 생성한 후 input 혹은 label 을 선택하면
background-position 값을 변경 시켜 체크된 이미지를 보이게끔 설정해 놓았다.
위와 같이 작업했더니 IE 11 브라우저에서 가상 클래스 :after CSS 속성들이 모두 삭제되어
체크박스 이미지가 보이지 않는 현상이 나타남.
해결
미디어쿼리로 IE10 이상일 경우에만 :after 요소를 숨긴 후 기존의 input 요소를 사용하는 코드를 추가함.
|
1
2
3
4
5
6
|
/* IE10+ */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.apply .agree .input__checkbox {width:30px; height:30px;}
.apply .agree .input__checkbox::after {display:none;}
.apply .agree .input__checkbox:checked:after {display:none;}
}
|
|
-ms-high-contrast 속성은 애플리케이션이 고대비 모드로 표시되고 있는지의 여부의 따라 어떤 색상으로 웹 사이트를 표시할 지 정하는 MS 확장기능으로 위와 같이 사용할 수도 있나봄.
참고로 IE에서 input 값에 높이를 주지 않고 line-height 만으로 높이를 설정해놓으면 레이아웃이 깨짐.
input 값에 height 값을 같이 지정해줘야 함.
참고
반응형
'CSS' 카테고리의 다른 글
| [가상 클래스] not:() 을 사용해보자 (0) | 2021.01.08 |
|---|---|
| vw calculator (0) | 2020.12.28 |
| [CSS3] Animation TIP : Frame By Frame 애니메이션 구현하기 (0) | 2020.08.11 |
| [CSS3] Flexible Box Layout (0) | 2020.06.26 |
| [CSS3] 3d 전용 CSS 속성 (0) | 2020.06.22 |
