| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Adobe
- html
- 이클립스 소스 비교 안보일 때
- error
- 정적웹사이트
- java
- Study
- JavaScript
- npm
- CSS3
- Sass
- frontend
- next.js
- TaskRunner
- ref
- Eclipse Compare View
- VW
- 보일러플레이트
- React
- tomcat
- 1분코딩
- SSR
- css
- Eclipse
- Eclipse Bug
- ref전달하기
- 자바스크립트
- gulp
- 이클립스
- animation
- Today
- Total
프론트 개발 블로그
What is StrictMode in React? 본문
<React.StrictMode>
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
);React.StrictMode 는 버전 16.3에 추가된 기능입니다.
StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구입니다.
Fragment와 같이 UI를 렌더링 하지 않으며, 자손들에 대한 부가적인 검사와 경고를 활성화 합니다.
StrictMode는 개발 모드에서만 활성화되기 때문에 프로덕션 빌드에는 영향을 끼치지 않습니다.
Create-react-app 으로 웹앱을 설정하면 자체적으로 StrictMode를 자동으로 추가 시킵니다.
StrictMode로 설정되면 render 를 두번 씩 출력시킴.
StrictMode를 사용하는 이유
- 안전하지 않은 lifecycle 메서드 식별
- 레거시 문자열 ref 사용에 대한 경고
- 권장되지 않는 findDOMNode 사용에 대한 경고
- 예상치 못한 부작용 검사
- 레거시 Context API 검사
안전하지 않은 lifcycle 메서드 식별
비동기 리액트 애플리케이션에서 특정 라이프사이클 메서드들은 안전하지 않습니다.
Strict 모드가 활성화되면, React는 안전하지 않은 라이프사이클 메서드를 사용하는 모든 클래스 컴포넌트 목록을 정리해 다음과 같이 컴포넌트에 대한 정보가 담긴 경고 로그를 출력합니다.

Strict 모드에 의해 발견된 문제들을 해결한다면, 향후 릴리즈되는 리액트에서 Concurrent 렌더링의 이점을 얻을 수 있습니다.
- Concurrent 렌더링 모드 : (아직 비활성) 더 작은 단위로 나누고, 작업을 중지했다가 재개하는 방식으로 브라우저가 멈추는 것을 피함. 커밋하기 전에 렌더링 단계의 생명주기 메서드를 여러 번 호출하거나 아예 커밋을 하지 않을 수도 있음.
레거시 문자열 ref 사용에 대한 경고
이전의 리액트에서는 레거시 문자열 ref API와 콜백 API라는 ref를 관리하는 두 가지 방법을 제공했으나, 문자열 ref가 사용하기는 편리했지만 몇몇 단점들이 있었습니다.
그래서 리액트 16.3버전에서는 여러 단점 없이 문자열 ref의 편리함을 제공하는 세번째 방법을 추가하였고 (createRef API) 이제는 객체 ref가 문자열 ref를 교체하는 용도로 널리 더해졌기 때문에 Strict 모드는 문자열 ref의 사용에 대해 경고합니다.
콜백 ref 는 새로운 createRef API와는 별개로 지속해서 지원될 예정.
권장되지 않는 findDOMNode 사용에 대한 경고
findDOMNode는 주어진 클래스 인스턴스 바탕으로 트리를 탐색해 DOM 노드를 찾을 수 있습니다.
하지만 부모가 특정 자식이 렌더링되는 것을 요구하는 상황이 허용되어 추상화 레벨이 무너지게 되었습니다. 이로 인해 부모가 자식의 DOM 노드에까지 닿을 가능성이 있어 컴포넌트의 세세한 구현을 변경할 수 없게 되어 리팩토링이 어려워 지는 상황이 되었습니다.
findDOMNode는 일회성, 읽기 전용 API 이며, 물어보았을 때 값을 반환합니다.
자식 컴포넌트가 다른 노드를 렌더링 할 경우 변경사항에 대한 대응할 방법이 없습니다.
StrictMode를 사용하면 해당 사용에 대한 경고를 보여줍니다.
Warning: findDOMNode is deprecated in StrictMode.
findDOMNode 대신 ref를 넘겨주는 방식을 권장
예상치 못한 부작용 검사
리액트에서는 개념적으로 렌더링 단계, 커밋 단계 두 단계로 동작합니다.
렌더링 단계는 특정 환경에 어떤 변화가 필요한 지 결정하는 단계이며, 이 과정에서 render 를 호출하여 이전 렌더와 결과값을 비교합니다.
커밋 단계는 리액트가 변경 사항을 반영하는 단계입니다. 이 단계에서는 생명주기 메서드들을 호출합니다.
해당 메서드들은 예측한 대로 동작하지 않을 수 있습니다.
StrictMode 가 자동으로 부작용을 찾아주는 것을 불가능하지만, 조금 더 예측할 수 있게끔 만들어서 문제가 되는 부분을 발견할 수 있게 도와줍니다.
개발 모드에서만 적용되며, 라이프사이클 메서드는 프로덕션 모드에서는 이중으로 호출되지 않습니다.
레거시 context API 검사
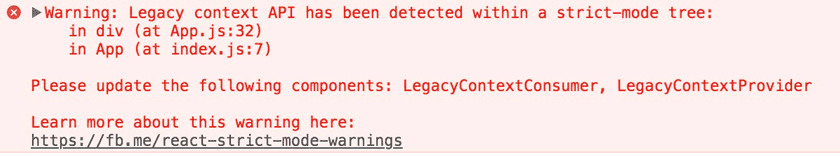
레거시 context API는 오류가 발생하기 쉬워 이후 릴리즈에서 삭제될 예정입니다.
모든 16.X 버전에서는 여전히 돌아가지만 strictMode 에서는 아래와 같은 경고 메세지를 호출합니다.

새로운 context API 문서를 참조하여 새로운 버전으로 마이그레이션
'React' 카테고리의 다른 글
| Context API (0) | 2020.12.10 |
|---|---|
| [Errer] name can no longer contain capital letters (0) | 2020.10.28 |
| [Error] create-react-app / jest 설치 후 발생하는 에러 (0) | 2020.10.14 |
| [React] render가 두번씩 발생하는 문제 (0) | 2020.10.12 |
| [Error] Warning: Each child in a list should have a unique "key" prop. (0) | 2020.10.12 |


