| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 1분코딩
- JavaScript
- ref
- error
- animation
- 이클립스 소스 비교 안보일 때
- npm
- VW
- tomcat
- next.js
- React
- 정적웹사이트
- 자바스크립트
- java
- TaskRunner
- css
- 보일러플레이트
- Adobe
- CSS3
- Eclipse Compare View
- SSR
- Study
- Sass
- Eclipse
- gulp
- html
- frontend
- Eclipse Bug
- ref전달하기
- 이클립스
- Today
- Total
프론트 개발 블로그
windowing 라이브러리 본문
애플리케이션에서 긴 목록을 렌더링 하는 경우 ' Windowing' 이라는 기법을 사용하는 것을 추천합니다.
이 기법은 주어진 시간에 목록의 부분 목록만 렌더링 하며,
컴포넌트를 다시 렌더링하는 데 걸리는 시간과 생성된 DOM 노드의 수를 크게 줄일 수 있습니다.
React 공식 문서에서 추천하는 windowing 라이브러리
- react-window
- react-virtualized
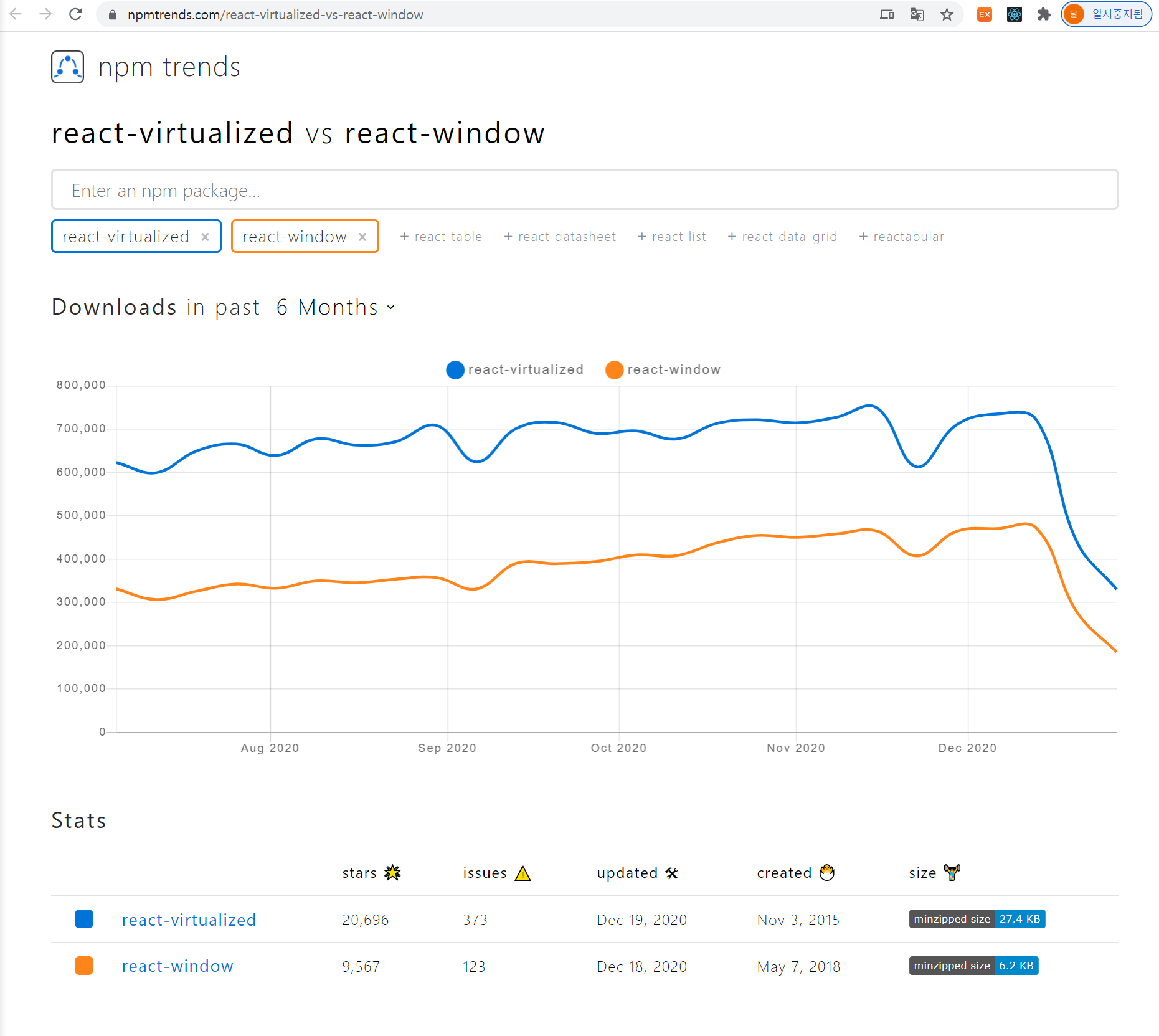
react-window VS react-virtualized
NPM Trends 사이트로 확인 해보면 react-virtualized 패키지의 사용자가 더 많은 것을 확인 할 수 있습니다.
그러나 React-virtualized는 React-window 패키지의 비해 크기가 무겁기 때문에 React-virtualized 에서도 대안으로 react-window 라는 것이 있다고 알려줍니다.
react-window 와 react-virtualized 는 어떻게 다릅니까?
https://github.com/bvaughn/react-window#how-is-react-window-different-from-react-virtualized
react-virtualized는 불필요한 기능과 구성 요소를 너무 많이 추가합니다.
오픈 소스 프로젝트에 무언가를 추가한 후 제거하는 것은 사용자에게 매우 고통스럽습니다.
react-window 는 react-virtualized를 완전히 재 작성한 것입니다.
많은 문제를 해결하거나 많은 사용 사례를 지원하려고 노력하지 않았습니다.
대신 패키지를 더 작고 빠르게 만드는 데 집중 했습니다.
또한 API 및 문서를 가능한 한 초보자에게 친숙하게 만드는 데 많은 고려를 했습니다.
react-window가 프로젝트에 필요한 기능을 제공한다면 react-virtualized 대신 사용하는 것이 좋습니다.
그러나 react-virtualized 에서만 제공하는 기능이 필요한 경우,
두가지 옵션이 있습니다.
- react-virtualized 를 사용하세요.(많은 성공적은 프로젝트에서 널리 사용됩니다!)
- react-window 기본 요소 중 하나를 장식하고, 필요한 기능을 추가하는 구성요소를 만듭니다. 이 구성 요소를 NPM에 릴리즈 할 수도 있습니다. (독립 실행형 패키지로!) -> react-window 에 필요한 기능 만들어서 사용하라는 말
* create-react-app 에서 react-virtualized 빌드 시 ~33.5KB
create-react-app 에서 react-window 빌드 시 < 2KB.
확실히, react-window 가 작다!
react-window 예시 코드
import { FixedSizeList as List } from 'react-window';
import './styles.css';
const Row = ({ index, style }) => (
<div className={index % 2 ? 'ListItemOdd' : 'ListItemEven'} style={style}>
Row {index}
</div>
);
const Example = () => (
<List
className="list"
width={300}
height={600}
itemCount={100}
itemSize={30}
>
{ Row }
</List>
);
function App() {
return (
<Example />
);
}
export default App;
react-virtualized 예시 코드
import 'react-virtualized/styles.css';
import { List } from 'react-virtualized';
import './styles.css';
const rowRenderer = ({ index, style}) => {
return(
<div className={index % 2 ? 'ListItemOdd' : 'ListItemEven'} style={style}>
Row {index}
</div>
);
}
function App() {
return (
<List
width={300}
height={300}
rowCount={100}
rowHeight={20}
rowRenderer={rowRenderer}
/>
);
}
export default App;
react-window, react-virtualized 테스트 후기
API 문서를 통해 접근하기 쉬운 것은 확실히 react-window 였다.
동일한 코드로 테스트 해보았는데,
react-window 에서는 스크롤 시 DOM 엘리먼트가 화면에 추가되는 반면에,
react-virtualized 는 기존 DOM 엘리먼트에서 index 값만 변경되는 형식이었다.
DOM 엘리먼트가 생성되는 것보다 index 값만 변경되는 것이 성능 면에서도 좋겠다.
'React' 카테고리의 다른 글
| [React] 절대 경로 사용하여 모듈 가져오기 (0) | 2021.03.11 |
|---|---|
| Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. (0) | 2021.01.05 |
| Ref 와 DOM (0) | 2020.12.17 |
| Forwarding Refs (React.forwardRef) (0) | 2020.12.14 |
| Context API (0) | 2020.12.10 |